
§24. テキストに爆発的光芒を与える
テキストの特性を利用して、背景に爆発的光芒を作成します。GIMPUSERS.comよりRays of Light (behind text)を参照しています。
目次のページに戻る

|
|

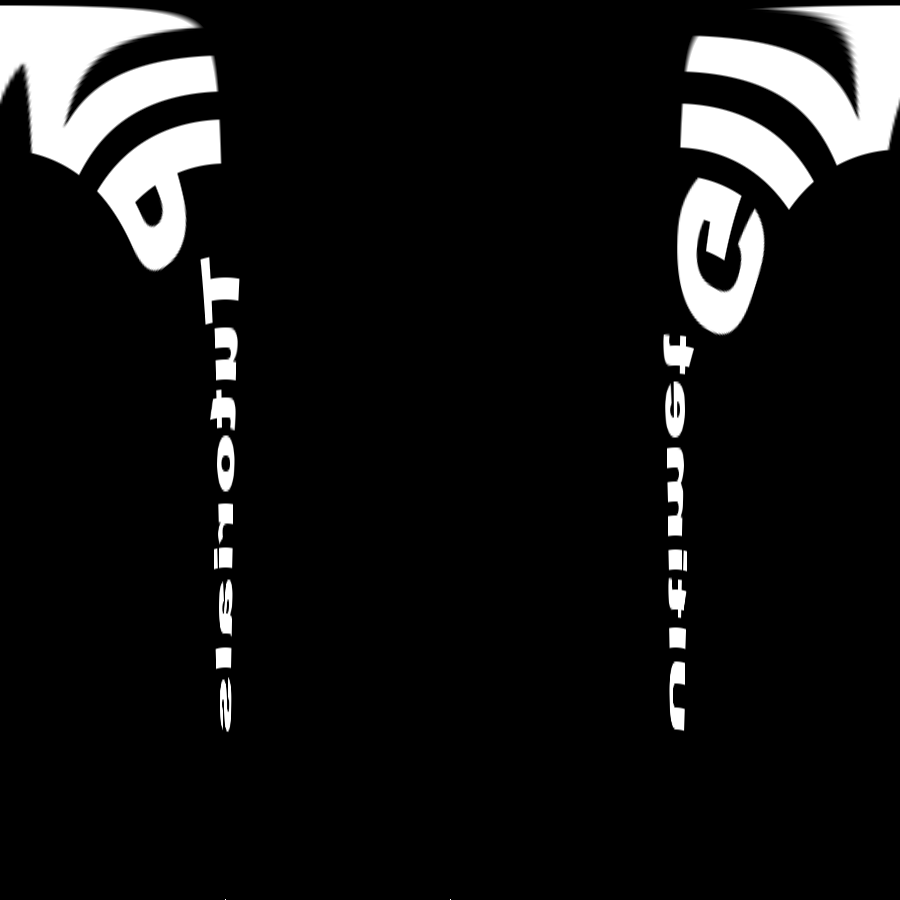
Step1-5 文字位置調整後。

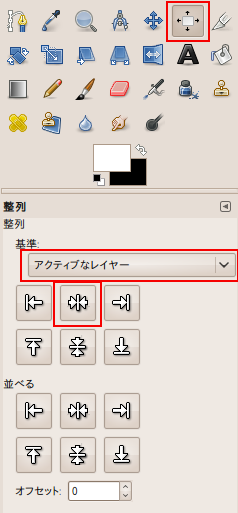
Step1-5 整列ツールの使い方。

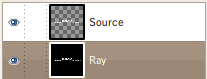
Step1-9 終了時点のレイヤー構造。
|
Step 1
テキストの作成。
サイズ=900×900 背景=黒 2/ フォントサイズを変更して文字を入力します。 描画色=白 [NOTE] テキストのサイズが作成する光芒に影響を与えるので、フォントサイズは変更するようにします。 3/ テキストの位置を合わせます。 4/ 全てのテキストレイヤーを統合します。 5/ テキストレイヤーを中央に移動させます。 [NOTE] 整列ツールを使用すると便利です。
・ ツールボックスで、整列ツールをクリック。 ・ 整列ツールのプロパティで、基準=アクティブなレイヤー を選択。 ・ イメージウィンドウで、入力した文字の部分をクリック。 ・ 基準 の下にある →|← のアイコンをクリック。 背景レイヤー名=Ray これまでのレイヤー構造を左図に示しておきます。 10/ Sourceレイヤーのを非表示にします。 |

Step2-3 極座標フィルタ適用後。

Step2-7 風フィルタ様々な角度で適用後。

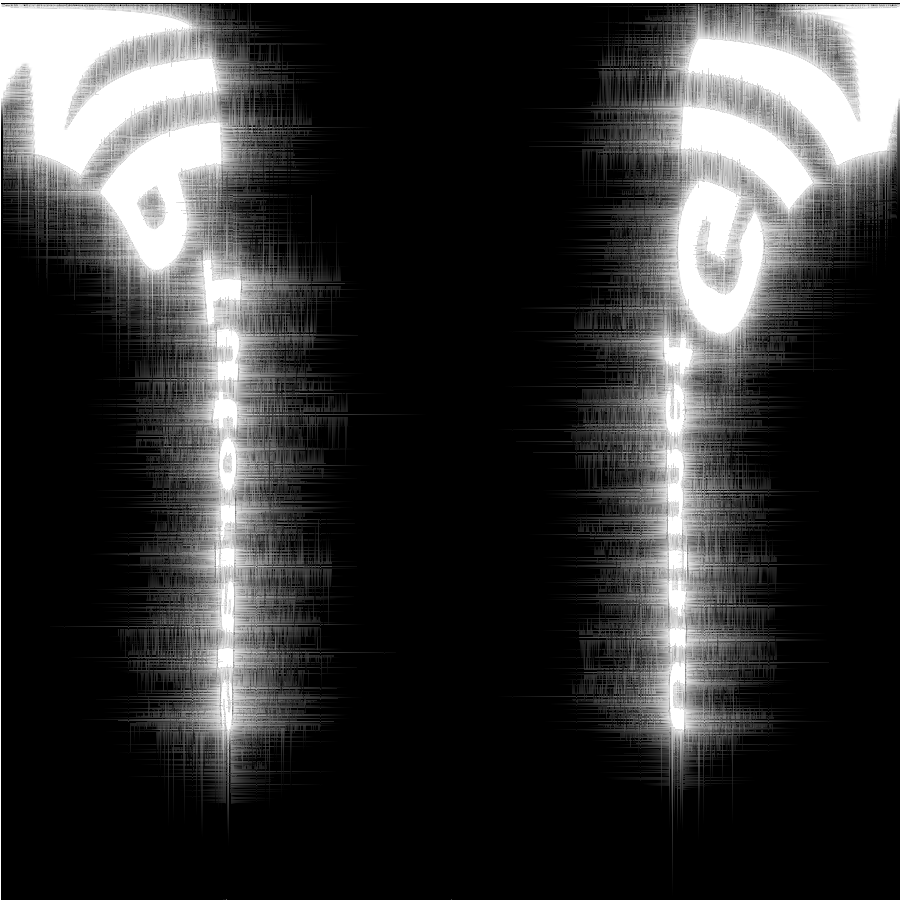
Step2-6 文字を正常表示に戻した状態。
|
Step 2
テキストの変形
極座標へ=チェックを外す。他はDefault。 2/ Rayレイヤーを時計回りに90度回転させます。 [NOTE] 回転ツールを選択し、適当に回転させます。回転ダイアログが開くので、90を入力し実行します。 3/ Rayレイヤーに風フィルターを適用します。 フィルタ>変形>風 設定: スタイル=風 方向=左 端の効果=きっかけ しきい値=40 強さ=50 4/ Rayレイヤーに風フィルターをもう一度適用します。 フィルタ>変形>風 方向オプションのみ右に変更します。 5/ Rayレイヤーを反時計回りに90度回転させます。 [NOTE] Rayレイヤーで、回転ツールを選択し、適当に回転させます。回転ダイアログが開くので、90を入力し実行します。 6/ Rayレイヤーで、今まで通りの設定で、左右に風フィルタを適用します。 7/ Rayレイヤーを反時計回りに90度回転させます。 8/ Rayレイヤーで、今まで通りの設定で、左右に風フィルタを適用します。 7/ Rayレイヤーを時計回りに90度回転させます。 8/ 極座標フィルタを実行し、文字を正常表示に戻します。 フィルター>変形>極座標 設定: 上側からマップ=チェックする。 極座標へ=チェックする。 他はDefault |

Step3-1 選択範囲作成方法。作例の画像とは異なっています。

Step3−3 選択範囲を黒で塗りつぶし。
|
Step 3
背景の調整。
|

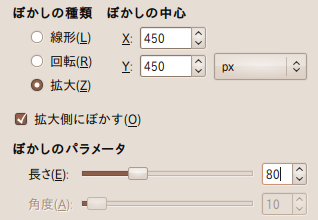
Step4-1 モーションぼかしの設定。

Step4-1 モーションぼかし適用後。

Step4-2 文字部分を選択範囲にした状態。

Step4-10 Step4 終了時点。
|
Step 4
光芒の作成
拡大量=2 4/ 新規レイヤーを作成します。 レイヤー名=Radiant 背景=透明 5/ Radiantレイヤー選択状態で、選択範囲を白で塗り潰します。 [D]キーを押したのち、編集>背景色で塗り潰す 6/ 選択範囲を解除します。 選択>選択を解除 7/ Radiantレイヤーにぼかしを適用します。 フィルター>ぼかし>ガウシアンぼかし 設定: ぼかし半径=10 8/ Radiantレイヤーのレイヤーモードを変更します。 レイヤーモード=スクリーン 9/ Radiantレイヤーの並び順を変更します。 RadiantレイヤーをSourceレイヤーと光芒レイヤーの間に置きます。 10/Sourceレイヤーを可視にします(目のアイコン部分をクリック)。 |

Step4-2 彩色後。
|
Step 5
彩色。
中間色 : シアン〜赤=-70、マゼンタ〜青=-35、イエロー〜青=30 ハイライト : シアン〜赤=0、マゼンタ〜青=0、イエロー〜青=0 |

|
|